CSS
CSS Position
https://www.w3schools.com/cssref/pr_class_position.asp
1) sticky : 창고정되어있는거. 스크롤을 내려도 위의 메뉴는 고정되어있다.

2) sticky와 fixed비교
3) static : 기본값
absolute : 절대적 위치 (0,0)
부모가 static 자식이 absolute 이면 자식은 기본의 기준에 맞춰 움직인다.
부모가 absolute 자식이 absolute 이면 자식은 부모의 기준에 맞춰 움직인다.
relative : 상대적위치. 페이지의 흐름의 영향을 받아서 자연스런 배치가 된다.
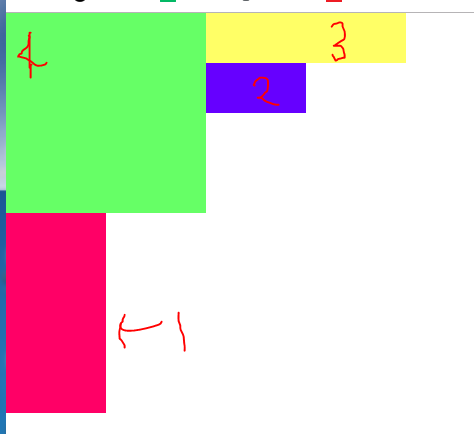
CSS Z-index
-> 레이어순서 정하기 큰수가 위로 올라온다.
<!DOCTYPE html>
<html lang="kor">
<head>
<meta charset="utf-8">
<title>24_zindex.html</title>
<style>
#aa{position: absolute;top: 0;left: 0;background: #6600ff;width: 300px;height: 100px;
z-index: 2;}
#bb{position: absolute;top: 0;left: 0;background:#ff0066;width: 100px;height: 400px;
z-index: 1;}
#cc{position: absolute;top: 0;left: 0;background: #66ff66;width: 200px;height: 200px;
z-index: 4;}
#dd{position: absolute;top: 0;left: 0;background: #ffff66;width: 400px;height: 50px;
z-index: 3;}
</style>
</head>
<body>
<!--레이어순서(큰수가 위로)-->
<div id="aa"></div>
<div id="bb"></div>
<div id="cc"></div>
<div id="dd"></div>
</body>
</html>

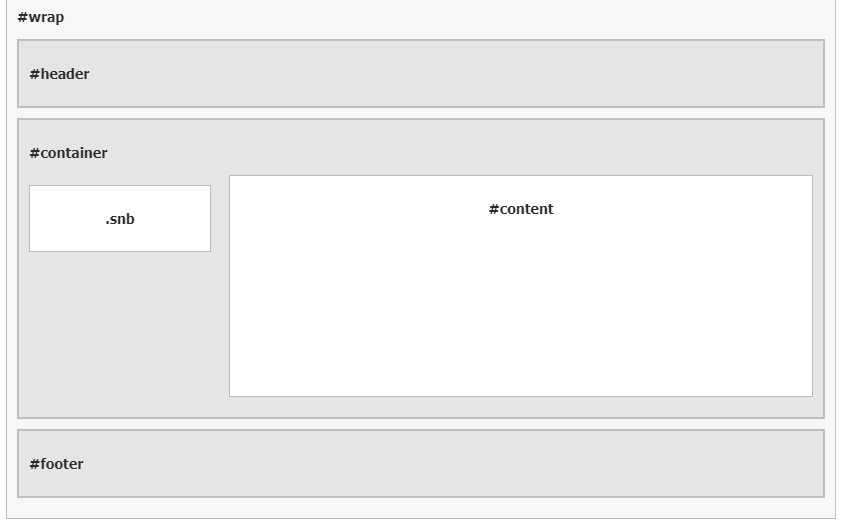
CSS Media Queries

ex) 만들기

*참조사이트 : http://www.blueb.co.kr/?c=2/33&where=nic&keyword=%EC%9B%85%EC%9D%B4%EC%95%BC&uid=3655
'공부 > 화면구현 UI' 카테고리의 다른 글
| 7월9일 - JavaScript 2 (0) | 2019.07.09 |
|---|---|
| 7월8일 - JavaScript 1 (0) | 2019.07.08 |
| 7월3일 - UI 구현 HTML3 + CSS (1) | 2019.07.03 |
| 7월2일 - UI 구현 HTML2 (0) | 2019.07.02 |
| 7월1일 - UI 구현 HTML1 (0) | 2019.07.01 |



