디자이너-html - jsp- programming
3school.com
https://www.wah.or.kr:444/index.asp
UI (User Interface) 구현
- HTML / CSS / JavaScript
- JSON jQuery / AJAX AngularJS
- Script 언어
-> 웹브라우저에서 인터프리터 방식으로 번역되는 언어
- 코딩툴 : EditPlus / Sublime
- 결과확인 웹브라우저 : 크롬, IE
- Frontent단, View단
1. HTML
[교재] do it -01/ 02/ 03
[관련사이트]
https://archive.atagar.com/freeMedia/
[작업폴더]
D:\java0514\frontend\html
1. HTML 기본문법
Hyper Text Markup Language
- 웹서비스가 가능하도록 한 문법
- .html <- 표준
.htm
.jsp .asp .php
- 한글인코딩 : utf-8
- 태그(tag)는 대소문자 구분하지 않는다.
태그는 <> 안에서 표현한다
여는태그와 닫는태그로 구성된다.

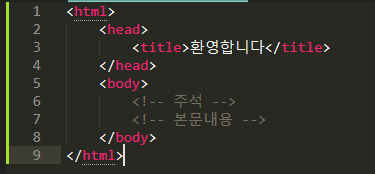
- html 기본구조
->head안에는 title외엔 별 내용없음
->주 내용은 body안에
->주석은 <!== 주석내용 --> 으로 표시

- 엔터(줄바꿈)을 허용하지 않는다
- 공백은 1칸만 허용한다
* 반응형 웹
- 사용자의 사용유형에 따라 웹의 해상도와 크기가 자동으로 반응해 변하는것.
2. HTML 문자모양
- 2바이트 언어표현
- euc-kr 완성형
- utf-8 조합형
1) 엔터는 <br>로 표시
- HTML문서는 엔터는 적용되니 않고 공백은 1칸만 허용한다


2) 특수문자
| | 공백 (스페이스) |
| " | " |
| & | & |
| < | < |
| > | > |
| © | ⓒ |


3) hr 요소 ( element ) : 수평선
width 속성 ( property, attribute ) : 길이나, % 등을 조절


4) <strong><u><i> : 진하게 / 밑줄 / 기울임
*태그 닫는 순서 주의하기


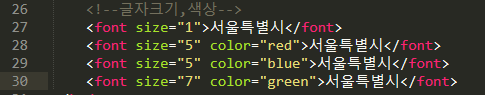
5) <font size="", color=""> : 글자크기, 색상
-> 색상은 바로 red, blue처럼 적어주어도 되지만 이땐 "" 쌍따옴표로
혹은 십진수로 표현한 색상코드로 주어도 된다 이땐 '' 한따옴표로 표시


6) 제목
-> 문서를 구조화하기 위해 주로 사용
워드문서 웹문서
1. 서울특별시 <h1>서울특별시</h1>
(1)종로구 <h2>종로구</h2>
1)관철동 <h3>관철동</h3>
2)인사동 <h3>인사동</h3>
(2)강남구 <h2>강남구</h2>


3. HTML 링크
1) 다른페이지 연결
<a href="경로명+웹페이지명 또는 URL">문자열</a>
<!DOCTYPE html>
<html lang="kor">
<head>
<meta charset="utf-8">
<title>03_링크.html</title>
</head>
<body>
<!--다른페이지 연결-->
<a href="http://www.soldesk.com">솔데스크</a>
<a href="http://www.daum.net">다음</a>
<a href="http://www.naver.com">네이버</a>
<hr>
<a href="blank.html">공백페이지</a>
<a href="02_글자모양.html">네이버</a>
<hr>
</body>
</html>

2) 같은 페이지 내에서 문서연결
- 아래로 갈때 :
<p><a href="C4">Jump to Chapter 4</a></p>

- 위로 갈때 :

. . .



4. HTML 이미지
1) 이미지파일 .jpg .gif .png
-> <img src="경로명+파일명" >
-1) 상대경로(현재문서가 저장되어 있는 폴더 기준)
../images 상위폴더 images
../../images 상위의 상위폴더 images
./images 현재폴더안에 있는 하위폴더 images
images/ 현재폴더안에 있는 하위폴더 images
-2) 절대경로(홈디렉토리 root)
/images
<!DOCTYPE html>
<html lang="kor">
<head>
<meta charset="utf-8">
<title>04_이미지.html</title>
</head>
<body>
<!--이미지파일 .jpg .gif .png
<img src="경로명+파일명" >
-->
<img src="../images/k2.png" >
<hr>
<img src="../images/neo.png" width="100" height="100">
<hr>
<img src="../images/k7.png" width="25%" height="25%">
<hr>
<img src="../images/k7.png" border="2px">
</body>
</html>
2) 테두리 <border="">

-> 이미지로 나오지만 , 이것도 text의 일종이다. hypertext라고 함.
5. HTML 동영상
- 종류 .mp4 .avi .mp3 .ram
-1) old 버전
<body>
<!--1)old 버전-->
<embed src="../music/videoplayback.mp4">
<hr>
<embed src="../music/crayonpop.mp4" width="50%">
<hr>
</body>

-2) HTML5 버전
<body>
<!--2)HTML5 버전-->
<audio autoplay controls>
<source src="../music/gangnamstyle.mp3">
</audio>
<hr>
<video width="350"
height="300"
poster="../images/crayonpop.jpg" controls>
<source src="../music/crayonpop.mp4">
</video>
</body>

-> autoplay controls은 상태바 의미
6. HTML iframe
프레임인지 알 수 있는 방법 : 페이지의 스크롤움직이는 걸로 확인
<!DOCTYPE html>
<html lang="kor">
<head>
<meta charset="utf-8">
<title>06_iframe.html</title>
</head>
<body>
<!--프레임 삽입-->
약관동의<br>
<iframe src="04_이미지.html"
width="300"
height="200"></iframe>
<hr>
<!--유투브동영상 삽입하기-->
<iframe width="560" height="315" src="https://www.youtube.com/embed/_qK_G5aF1-I" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</body>
</html>

7. HTML 표만들기
- 페이지만들때엔, 표를 기준으로 맞춰서 만든다.
- 칸수와 줄수를 최대로 해서 병합하거나 나누어 작성하는 것
- 표안에 표 만들 수 있다.
1) 표작성
-> <td></td> 칸수
<!DOCTYPE html>
<html lang="kor">
<head>
<meta charset="utf-8">
<title>07_표작성.html</title>
</head>
<body>
<!--표작성(table) cell, column, row-->
<table border="1">
<tr><td>cell1</td><td>cell2</td><td>cell3</td></tr>
<tr><td>국어</td><td>영어</td><td>수학</td></tr>
<tr><td>사과</td><td>수박</td><td>딸기</td></tr>
</table>
<hr>
<!--표크기-->
<table border="1" width="250" height="200">
<tr><td>cell1</td><td>cell2</td><td>cell3</td></tr>
<tr><td>국어</td><td>영어</td><td>수학</td></tr>
<tr><td>사과</td><td>수박</td><td>딸기</td></tr>
</table>
</body>
</html>

2) 정렬
- 왼쪽 위-아래-가운데
- 가로 (align) , 세로 (valign)
<!--정렬-->
<table border="1" width="300" height="300">
<tr>
<td align="left">종로구</td>
<td align="center">강남구</td>
<td align="right">마포구</td>
</tr>
<tr>
<td valign="top">박지성</td>
<td valign="center">손흥민</td>
<td valign="bottom">이강인</td>
</tr>
<tr>
<td>27살</td>
<td>30살</td>
<td>19살</td>
</tr>

3) 표작성 응용
<table border="1" width="300" height="300">
<tr bgcolor="#ffff00">
<th>이름</th>
<th>주소</th>
</tr>
<tr bgcolor="#66ff00">
<td align="right" valign="bottom">김수진</td>
<td>어피치</td>
</tr>
</table>

'공부 > 화면구현 UI' 카테고리의 다른 글
| 7월9일 - JavaScript 2 (0) | 2019.07.09 |
|---|---|
| 7월8일 - JavaScript 1 (0) | 2019.07.08 |
| 7월4일 - UI 구현 CSS (0) | 2019.07.04 |
| 7월3일 - UI 구현 HTML3 + CSS (1) | 2019.07.03 |
| 7월2일 - UI 구현 HTML2 (0) | 2019.07.02 |



