Chapter Summary
- Use the HTML <table> element to define a table
- Use the HTML <tr> element to define a table row
- Use the HTML <td> element to define a table data
- Use the HTML <th> element to define a table heading
- Use the HTML <caption> element to define a table caption
- Use the CSS border property to define a border
- Use the CSS border-collapse property to collapse cell borders
- Use the CSS padding property to add padding to cells
- Use the CSS text-align property to align cell text
- Use the CSS border-spacing property to set the spacing between cells
- Use the colspan attribute to make a cell span many columns
- Use the rowspan attribute to make a cell span many rows
- Use the id attribute to uniquely define one table
HTML 2
1. HTML 셀 합치기
1) 가로합치기 colspan
<!--셀합치기 가로합치기-->
<table border='1' width="200">
<tr>
<td colspan="2">딸기</td>
<td>수박</td>
<td>자두</td>
</tr>
<tr>
<td>살구</td>
<td>포도</td>
<td colspan="2">자몽</td>
</tr>
<tr>
<td colspan="4">복숭아</td>
</tr>
</table>
<hr>

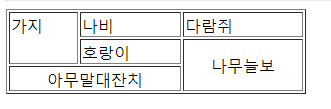
2) 세로합치기 rowpan
<!--셀합치기 세로합치기-->
<table border="1" width="300">
<tr>
<td rowspan="2" valign="center">가지</td>
<td>나비</td>
<td>다람쥐</td>
</tr>
<tr>
<td>호랑이</td>
<td rowspan="2" align="center">나무늘보</td>
</tr>
<tr>
<td colspan="2" align="center">아무말대잔치</td>
</tr>
</table>

3) 합치기 연습
<!DOCTYPE html>
<html lang="kor">
<head>
<meta charset="utf-8">
<title>10_표작성test.html</title>
</head>
<body>
<table style="width: 500px" border="1">
<tr>
<td colspan="2">1</td>
<td rowspan="4">2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>6</td>
<td>7</td>
<td>8</td>
</tr>
<tr>
<td colspan="2" rowspan="2">9</td>
<td>0</td>
<td>/</td>
</tr>
<tr>
<td>*</td>
<td>-</td>
</tr>
<tr>
<td>+</td>
<td>=</td>
<td colspan="3">#</td>
</tr>
</table>
</body>
</html>

*HTML은 구조화하기 위해 사용하는 것이다.
2. HTML 목록 LIST
1) 웹문서를 구조화할 때 주로 사용
2) 순서가 없는 목록
-> type=dics | circle | square | none (or연산자)
<ul type="square">
<li>국어</li>
<li>영어</li>
<li>수학</li>
</ul>
<ul type="none">
<li>국어</li>
<li>영어</li>
<li>수학</li>
</ul>
<ul type="circle">
<li>국어</li>
<li>영어</li>
<li>수학</li>
</ul>
<ul type="dics">
<li>국어</li>
<li>영어</li>
<li>수학</li>
</ul>

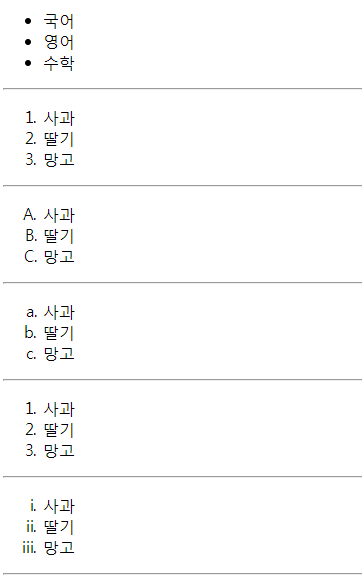
--> type=1 | A | a | l | i
<ol type="1">
<li>사과</li>
<li>딸기</li>
<li>망고</li>
</ol>
<hr>
<ol type="A">
<li>사과</li>
<li>딸기</li>
<li>망고</li>
</ol>
<hr>
<ol type="a">
<li>사과</li>
<li>딸기</li>
<li>망고</li>
</ol>
<hr>
<ol type="l">
<li>사과</li>
<li>딸기</li>
<li>망고</li>
</ol>
<hr>
<ol type="i">
<li>사과</li>
<li>딸기</li>
<li>망고</li>
</ol>

3) ul태그의 중복
-> 중복으로도 표현이 가능하다.
<ul>
<li>Coffee</li>
<li>Tea
<ul>
<li>Black tea</li>
<li>Green tea</li>
</ul>
</li>
<li>Milk</li>
</ul>

4) 정의목록
<dl>
<dt>Coffee</dt>
<dd>- black hot drink</dd>
<dt>Milk</dt>
<dd>- white cold drink</dd>
</dl>

5) 대, 중, 소, 세분류
<h1>스포츠</h1>
<h2>축구</h2>
<ul>
<li>뉴스</li>
<li>영상</li>
<li>일정</li>
<li>순위</li>
</ul>
<h2>야구</h2>
<h2>농구</h2>
<h2>배구</h2>
<h1>뉴스</h1>
<h1>연예</h1>
<h1>자동차</h1>

3. HTML BLOCKS
div 전체를 블락처리
span 나만 블락처리
1) 특정 지역에 대해 블럭을 지정할 수 있다.
- <div></div> <span></span> <strong></strong>
<h1></h1> <p></p> <pre></pre> <blockquete></blockquete>
-1) <p> : 문단
2) 블럭요소와 css(스타일)
<div style="background: red">대한민국</div>
<span style="background: blue">오필승코리아</span>
<p style="background: yellow">기생충</p>
<pre style="background: pink">스파이더맨</pre>
<blockquote style="background: gray">토이스토리</blockquote>

-1) 블럭안에 블럭요소
<div style="background: red; width: 100px; height: 100px">
<div style="background: green; width: 50px;height: 50px"></div>
</div>
<hr>

-2) 테이블안에 테이블
<table border="1" width="400" height="250">
<tr>
<td>고등어</td>
<td>
<table border="1" width="250" height="250">
<tr>
<td>광어</td>
<td>도미</td>
</tr>
</table>
</td>
</tr>
</table>

4. HTML FORMS 입력폼
**회원가입** 만들기
1) 입력양식(폼컨트롤)
-> <input type=" " value=" ">
* type 종류 / value엔 출력글자
- button 생김새만 버튼
- submit 사용자가 입력한 자료를 서버로 전송
- reset 사용자들이 입력한 자료를 reset시키는 것 처음 봣던 폼화면으로 돌려가는것
<input type="button" value="확인">
<input type="button" value="검색">
<hr>
<input type="submit" value="등록">
<input type="reset" value="취소">
<hr>

2) type=button+type=submit
- 폼안에 폼은 안된다.
<form> 관련 속성들
| name="" | 폼이름 |
| id="" | 폼아이디 |
| method="" | 전송방식 get | post |
| action="" | 요청한 입력자료를 서버에서 받는 페이지 및 명령어 |
|
enctype=""multipart/form-data"" |
파일 첨부해서 전송할 때 |
3) radio / checkbox
radio 동그라미
checkbox 네모
-> 기본적으로 boolean값을 갖는다
'공부 > 화면구현 UI' 카테고리의 다른 글
| 7월9일 - JavaScript 2 (0) | 2019.07.09 |
|---|---|
| 7월8일 - JavaScript 1 (0) | 2019.07.08 |
| 7월4일 - UI 구현 CSS (0) | 2019.07.04 |
| 7월3일 - UI 구현 HTML3 + CSS (1) | 2019.07.03 |
| 7월1일 - UI 구현 HTML1 (0) | 2019.07.01 |



